



¿Te gusta JavaScript, la programación funcional y Android? ¡Prueba el operador!
Un simple programa de transpilador de JavaScript para codificar en un lenguaje funcional que se parece a otro lenguaje de programación funcional famoso (comenzando con un H.)
Cada traducción se puede integrar en su página web a través de un solo script de JavaScript, siempre que también haya instalado JQMATH (http://mathscribe.com/author/jqmath.html) - con jQuery - y numeric JavaScript (http://wwww.numericjs.com).
Como H., operador
* es funcional
* es poco detallado
* Comprende la notación infijo de la operación binaria
A diferencia de H., operador
* no es flojo en esencia, pero las estructuras infinitas (listas, árboles ...) se pueden implementar
* no está típico
* No comprende secciones con operadores binarios (tiene que ( x-> x+1) si lo desea (+1)) pero comprende las secciones de lo contrario
* no tiene una distinción de cajas inferiores/superiores
* no asume ninguna prioridad para las operaciones binarias
* no se considera '(cita simple) como un símbolo sintáctico válido
* está en una etapa muy temprana
Con respecto a la pureza, el operador trabaja la mayor parte del tiempo con variables y estructuras inmutables, pero ocasionalmente (después de la palabra clave interactuar), algunos estados pueden modificarse (contenido de un documento HTML, por ejemplo, ver demostraciones).
Primitivo construido en ins:
Solo +,-,*,/,%, ==, <,>, la subcadena, la longitud se mantiene literalmente de JavaScript con el mismo significado que tienen en JavaScript ( + es polimórfico, por ejemplo). Ahora son considerados como funciones de 2 argumentos (excepto la longitud unaria y la subcadena ternaria).
El método get se ha convertido en el! función
Por ejemplo: var val = obj ['negro']+xs [0]; se convierte en val = (obj! "negro")+(xs! 0)
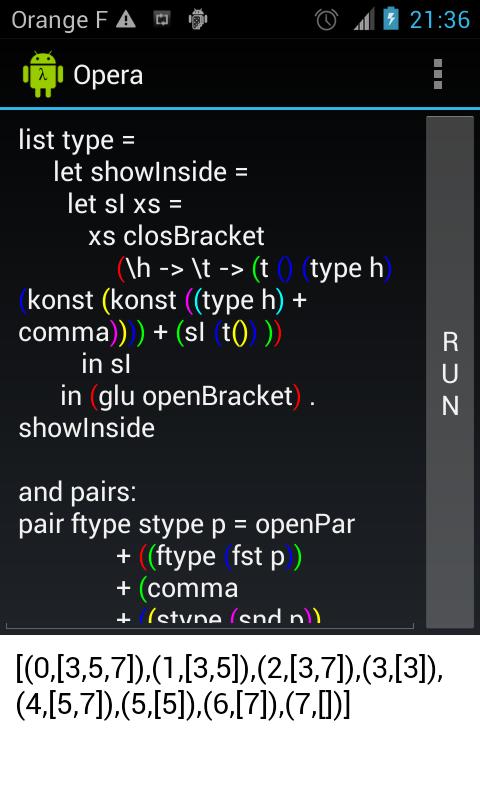
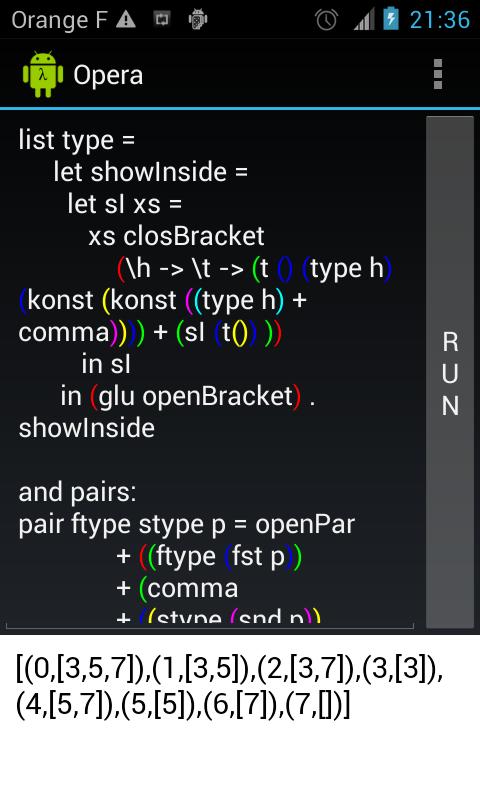
Una matriz de JavaScript se llama lista en el operador
Por ejemplo: var xs = [1,2]; se convierte en xs = list () 1 2 ()
Un objeto JavaScript se llama mapa en el operador
Por ejemplo: var obj = {'rojo': 0, 'negro': 1}; se convierte en obj = map () "rojo" 0 "negro" 1 ()
Estos están diseñados para ser inmutables y, como funciones, lo siguiente es válido:
Beg = list () 1 2 3
Siguiente = Beg 4 5
xs = siguiente 6 ()
, el último () dando el final de la estructura (el primero crea una nueva instancia). Entonces sería imprudente definir YS = Next 7 () para el orden (impedictible) en el que se procesan XS e YS influiría en el resultado de XS! 5 (que podría dar 6 o 7 en consecuencia). En su lugar, defina una nueva lista inmutable: ys = list () 1 2 3 4 5 7 ()
Varias foncciones de manipulación de documentos útiles también están disponibles:
: =, :: =, newline, valor, matemáticas, entrada, botón, interactuar (ver demos)
Varias foncciones generales útiles también están disponibles:
hex2char, dec2hex, hex2dec
La palabra clave JavaScript puede acceder a los otros componentes de JavaScript (ver más abajo).
¡Y eso es para los primitivos empotrados!
Empotrados extranjeros:
JavaScript extranjero:
El operador solo conoce un conjunto muy pequeño de palabras clave y operadores primitivos, pero se puede acceder a todas las funciones de JavaScript con la palabra clave JavaScript. P.ej:
sqrt x = javaScript (("math.sqrt (" + x) + ")")
O mejor,
sqrt = javascript "var fun = function (x) {return math.sqrt (x);}; diversión"
o simplemente
sqrt = javascript "Math.sqrt"
Jqmath extranjero:
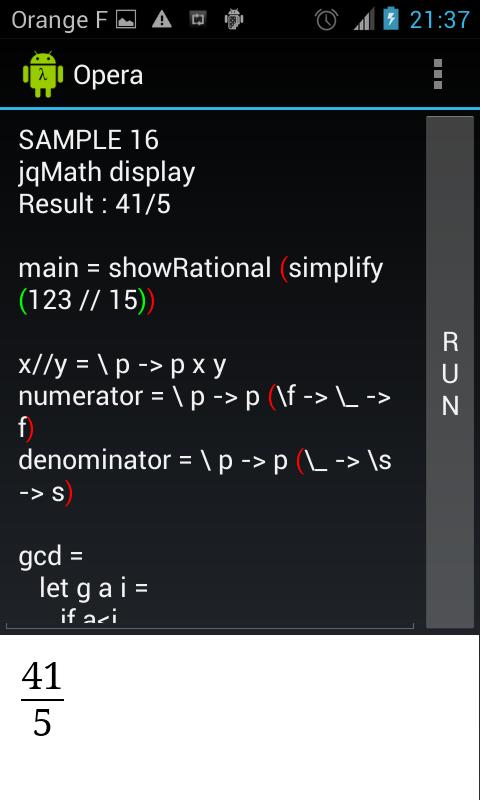
Si el resultado de un cálculo satisface el formato jqmath (http://mathscribe.com/author/jqmath.html), se mostrará como una fórmula matemática. Por ejemplo
main = "$ 355/113 $"
Mostrará una buena fracción en la pantalla y en su página web si instala el script (enviado por el menú "Enviar JavaScript") y el script jqmath.
JavaScript numérico extranjero:
Se pueden usar todas las funciones numericjs (http://www.numericjs.com). Por ejemplo
m = list () row1 row2 ()
fila1 = list () 2 5 ()
fila2 = list () 6 3 ()
determinante = javaScript "numeric.det"
principal = determinante m
Volverá -24. Tenga en cuenta que no hay acceso directo (como en SQRT anterior) para las definiciones de las funciones numéricas de 2 o más variables. Por ejemplo, con las primeras cuatro líneas arriba y
Main = determinante (producto mm)
Deberías definir
producto = javascript "var fun = function (x) {function return (y) {return numeric.dot (x, y);};}; diversión"
Para obtener 576.